blogger blog par facebook popup like box kaise lagaye , Facebook like box for blogger
Hello friends is article main hum jane ge facebook PopUp LikeBox blog par kaise lgate hai. How to add stylish popup like fb like box in blogger . facebook popup blog par lagane se fb fan page ke likes badhte hai. Aur wese bhi peoples web masters lagte hain ise use karne se facebook popup like box some time ke bad ek bar screen par show hota hai. Facebook bhut imported tareka hai traffic bdhane ka.
Facebook Popup Like Box Kab Show Hota Hai Blogger Blog par
Ye popup like box widget aapke blog ke any page par open nahi hoga. Balke blog ko kisi ke open karne ke 1 mint bad sirf ek bar show hoga. So aapke visters ko koi problem bhi nahi hogi. Agar apke blog par pehle se kafi widgets add hain to ap ke lye popup like box for blogger sab se best hai ziada widget blog par use kare to page speed slow ho jati hai.
Facebook Popup Like Box Widget For Blogger Blog Me Kyu Add Kare
Mai ap ko oper bhi bata chuka hu jab koi vister apke blog website ko open karega to ek facebook popup like box open hoga jisse vister like kare ge ya phir remove kare ge ise apka facebook par likes baden ge. People ap ke facebook fan page ko ziada se ziada like kare ge.

Facebook Popup Like Box For Blogger , Blog Par Popup Like Box Kaise Lagaye

- Sab se pehle >> blogger dashboard >> par jaye >> Layout par click kare.
- Sidebar ya jaha ap facebook popup like box lagana chahte hain waha add a gedget par click kare
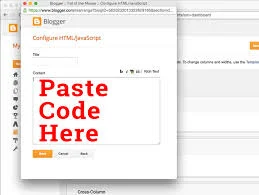
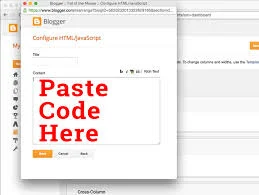
- Phir ap ke samne ek list show hogi waha par html javascript par click kare. Ab ap ke samne ek popup khali box show hoga.
- Oper image bhi upload ki hai past code here empty code box wali jaga par ye niche wala code past kare.
Ye code copy kare
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'></script>
<style>
#fbox-background {
display: none;
background: rgba(0,0,0,0.8);
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 99999;
}
#fbox-close {
width: 100%;
height: 100%;
}
#fbox-display {
background: #eaeaea;
border: 5px solid #828282;
width: 340px;
height: 230px;
position: absolute;
top: 32%;
left: 37%;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
#fbox-button {
float: right;
cursor: pointer;
position: absolute;
right: 0px;
top: 0px;
}
#fbox-button:before {
content: "CLOSE";
padding: 5px 8px;
background: #828282;
color: #eaeaea;
font-weight: bold;
font-size: 10px;
font-family: Tahoma;
}
#fbox-link,#fbox-link a.visited,#fbox-link a,#fbox-link a:hover {
color: #aaaaaa;
font-size: 9px;
text-decoration: none;
text-align: center;
padding: 5px;
}
</style>
<script type='text/javascript'>
//<![CDATA[
jQuery.cookie = function (key, value, options) {
// key and at least value given, set cookie...
if (arguments.length > 1 && String(value) !== "[object Object]") {
options = jQuery.extend({}, options);
if (value === null || value === undefined) {
options.expires = -1;
}
if (typeof options.expires === 'number') {
var days = options.expires, t = options.expires = new Date();
t.setDate(t.getDate() + days);
}
value = String(value);
return (document.cookie = [
encodeURIComponent(key), '=',
options.raw ? value : encodeURIComponent(value),
options.expires ? '; expires=' + options.expires.toUTCString() : '', // use expires attribute, max-age is not supported by IE
options.path ? '; path=' + options.path : '',
options.domain ? '; domain=' + options.domain : '',
options.secure ? '; secure' : ''
].join(''));
}
// key and possibly options given, get cookie...
options = value || {};
var result, decode = options.raw ? function (s) { return s; } : decodeURIComponent;
return (result = new RegExp('(?:^|; )' + encodeURIComponent(key) + '=([^;]*)').exec(document.cookie)) ? decode(result[1]) : null;
};
//]]>
</script>
<script type='text/javascript'>
jQuery(document).ready(function($){
if($.cookie('popup_facebook_box') != 'yes'){
$('#fbox-background').delay(5000).fadeIn('medium');
$('#fbox-button, #fbox-close').click(function(){
$('#fbox-background').stop().fadeOut('medium');
});
}
$.cookie('popup_facebook_box', 'yes', { path: '/', expires: 7 });
});
</script>
<div id='fbox-background'>
<div id='fbox-close'>
</div>
<div id='fbox-display'>
<div id='fbox-button'>
</div>
<iframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?
href=https://www.facebook.com/urdumeinhelp.com&width=402&height=255&colorscheme=light&show_faces=true&show_border=false&stream=false&header=false'
style='border: none; overflow: hidden; background: #fff; width: 339px; height: 200px;'></iframe>
<div id="fbox-link">Powered by <a style="padding-left: 0px;" href="http://www.urdumeinhelp.com/blogger-me-facebook-popup-like-box-widget-kaise-add-kare/" rel="nofollow">urdumeinhelp</a></div>
</div>
</div>
Code past karte hi SAVE par click kare sory save karne se pehle popup widget me se www.facebook.com/urdumeinhelp.comki jaga apne page ka URL LINK add kar le. Phir save par click kar de.
Ye bhi padhe:
Agar trick popup widget kaam na kare to iska matlab hai apke blogger blog ki template me pahle se jquery code add hai. So codeme sabse uper number 1 code ko delete kar de.
Finaly words : save arrangement par click karke result chek kare. Agar kahi par ap ko koi any type ki problem ka samna ho to comment ke throw poch le. Or hamara page like karne na bhule.
