Table Of Content Blogger in Hindi, Urdu.
Hello Goldratepakistan ke visters to day i will Giude you How to add Automatic Table Of Content with #short-code feature in Blogger With Html CSS in hindi urdu Blogger Post mein automatic Table of Contents Feature kaise add kare Blogger post me automatic table of content Create karne ka tarika.
To chaliye friends apna time west na karte howe chalte hein apne main topic ki taraf. Table Of Content Shortcode: Blogger post me (Automatic Table of Content) Add kaise kare, html, css
table of Content Short code HTML, CSS with automatic in blogger no more plugins interst now in wich HTML CSS coding feature, FOLLOW THE SOME SIMPLE STEPS 😛
Table Of Content Shortcode: Blogger post me (Automatic Table of Content Feature) Add kaise kare.
html, css, Short Code with automatic feature, Blogger ki har post post mein table of content lagane ke liye aap steps follow kijiye,
Step 1: first login in blogger with your business email Address go to blogger Dashboard in home blog home area.
- press on ThemeOption in blogger home page area.
- 1 Click in wich theme editing tool bar,
- Edit the HTML CSS Coding in your Blog template.
Table of Contents shortcode Automatic feature ke sath.
add karne ke liye aap ne apne blogger template me html aur css code past karna hai simple phir aap ki har post mein table of content dekhne ko mile ga agar aap ki post zara lambi hai to
aap table of content feature lazmi add kare. ab hum ne apni blogger templates me se ye code search karna hai. </Body> ye body close tag hamari theme ke end wale option me rehti hai.
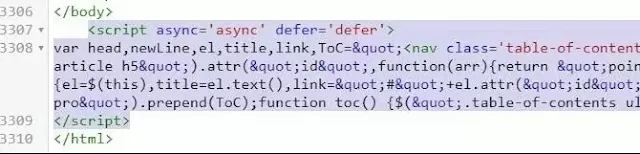
aur ye mein <Script> de raha hun ye aap ne body closing tag ke niche below past karna hai.
Past in below </body> tag.
<script async='async' defer='defer'>
var head,newLine,el,title,link,ToC="<nav class='table-of-contents' role='navigation'><h4 onclick='toc()'>Contents</h4><ul style='display:none'>";$("article h2, article h3, article h4, article h5").attr("id",function(arr){return "point" + arr;});$("article h2, article h3, article h4, article h5").each(function(){el=$(this),title=el.text(),link="#"+el.attr("id"),ToC+=newLine="<li><a href='"+link+"'>"+title+"</a></li>"}),ToC+="</ul></nav>",$(".toc-pro").prepend(ToC);function toc() {$(".table-of-contents ul").toggle();}
</script>
How To Add Table Of Contents In Blogger.
- Then is ke bad hum ne aur code add karna hai
- Template me post ko full read kiya kro
- Kiyon ke aap ko blogging mein koi preshani ka samna na karna padre
- aur aap ka totally kaam bare pyar se ho jae.
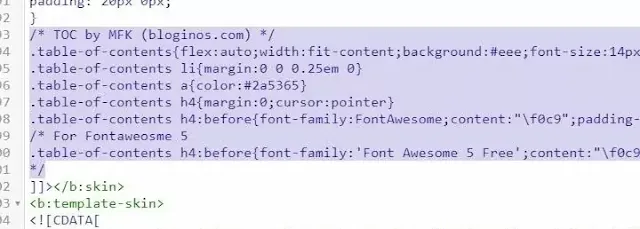
So ab hum ne CSS code add karna hai apne blog template designing ke Style tag area me past karna hai blog ki theme mein ye code search kro. ]]></b:skin>
ye bskin tag ke oper past kro 2 no wala.
Before </b:skin> tag.
/* TOC by UMH (urdumeinhelp.blogspot.com) */.table-of-contents{flex:auto;width:fit-content;background:#eee;font-size:16px;padding:11px;margin:8px 0 30px 0}.table-of-contents li{margin:0 0 0.25em 0}.table-of-contents a{color:#2a5365}.table-of-contents h4{margin:0;cursor:pointer}.table-of-contents h4:before{font-family:FontAwesome;content:"\f0c9";padding-right:7px;}/* For Fontaweosme 5.table-of-contents h4:before{font-family:'Font Awesome 5 Free';content:"\f0c9";padding-right:7px;}*/
Table Of Content Shortcode For Every Blogger Post, HTML CSS case study.
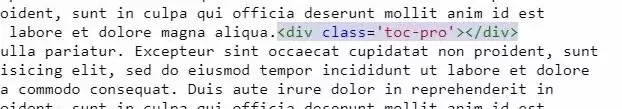
so ab aap ko urdumeinhelp ik short code provide kar rahi hai wo code aap ne blogger post body ke html section me past karna hai post body ki jis location mein aap chahte hein ke table of content feature hona chaye waha aap ye code past kare.
Table Of Content Short code for blogger HTML CSS
Short code:
<div class='TOC-pro'></div>
Ye code aap koshish kare ke h2 h3 heading ke niche hi past kare to better work kare ga. So aap ko koi bhi blogging ke relatedany type ka isue ho to aap comment section mein poch sakte hein aap apni rae zroor share kia kare thanks.
READ MORE: Blogger Me SiteMap Kaise Add Kare.